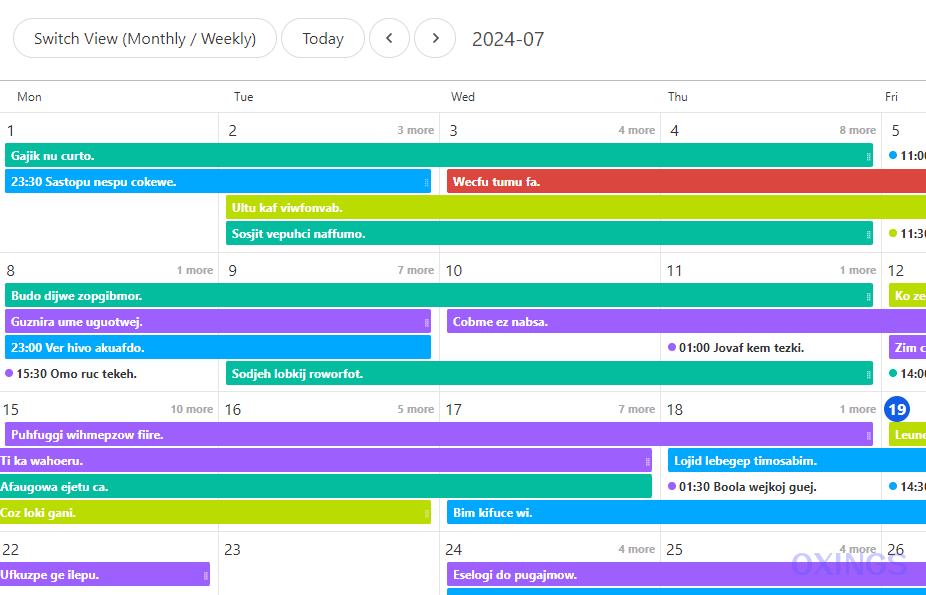
日历组件
一个多功能的日历组件,支持纯 JavaScript、React 和 Vue 。提供日历功能,拖拽调整日程、默认弹出窗口等,可以轻松实现日程安排。
源码编译
运行环境: node 18.15.0
源码目录: cd tui.calendar-2.1.3
安装依赖: npm install
编译打包: npm run build
编译成功,生成dist目录
JS简单示例

组件功能很强大,可对日历进行灵活定制,如:主题颜色、事件样式、时间格式等,适合用于员工排班管理、会议安排、项目进度跟踪,待办事项等功能。
JS示例关键代码
<main id="app"></main>
<script type="text/javascript">
var Calendar = window.tui.Calendar;
var cal = new Calendar('#app', {
defaultView: 'month',
calendars: MOCK_CALENDARS,
month: {
workweek: true,
},
week: {
workweek: true,
},
});
</script>
