页面渲染
浏览器渲染页面,根据HTML文档类型声明(DOCTYPE)解析HTML和CSS,渲染步骤:解析、样式计算、元素布局、绘制、重绘重排。HTML、CSS、JavaScript是网页的三大核心技术。
HTML (Hyper Text Markup Language) 超文本标记语言。用标签描述网页结构和内容,可定义文本、图像、链接、表格、表单等网页元素的属性和布局。
DOM (Document Object Model) 文档对象模型。它将HTML文档解析为树状结构,HTML元素被表示为对象,DOM提供一组API,对象通过JavaScript进行访问和操作。
JS(JavaScript)网页开发的脚本语言。实现动态交互,用于验证用户输入、处理表单数据、创建动态效果、操作DOM元素等。
CSS(Cascading Style Sheets)级联样式表。描述网页样式和布局,为HTML元素设置各种样式,如颜色、字体、边距、背景等,以及位置和排列方式。
渲染方式
从页面展现角度,常见渲染方式有CSR SSR SSG ISR DPR,选择取决于项目的具体要求。
CSR(Client-Side Rendering,客户端渲染):页面渲染在客户端进行,单页应用程序SPA依赖客户端渲染,初始HTML被服务器返回到浏览器,然后浏览器使用JavaScript在客户端动态生成页面内容并进行渲染。CSR通常会导致较长的首次加载时间和较大的JavaScript文件。适合严重依赖用户交互的Web应用程序。
SSR(Server-Side Rendering,服务器端渲染):服务器在返回HTML之前,使用服务器端代码动态地生成完整的HTML页面。页面交互需要向服务器发送请求,可能会增加服务器的负载。适合内容驱动的网站。
SSG(Static Site Generation,静态站点生成):静态站点生成,也叫预渲染。网站页面在构建时被预渲染为静态HTML文件,并在每次请求之前都保持不变。页面的渲染是在构建过程中进行的,而不是在运行时动态生成的。由于页面是静态的,加载速度通常很快,不适合根据用户请求动态变化的情况。适合博客、文档网站和营销页面。
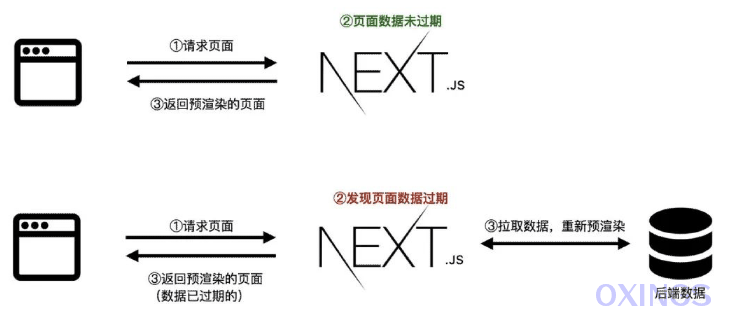
ISR(Incremental Static Regeneration,增量静态再生):是在SSG的基础上的改进,能够在页面被访问时进行部分更新,而不需要重新生成整个页面。服务器根据一定的逻辑重新生成部分页面内容,并将其返回给浏览器。网站可以在保持静态性能的同时,提供一定程度的动态内容。适合博客、新闻网站。
DPR(Distributed Page Rendering,分布式页面渲染):DPR是一种实验性的渲染方式,使用分布式计算资源来进行页面渲染。提高页面渲染的效率和吞吐量,尤其在高并发场景下具有良好的扩展性。